
支付宝小程序开发初体验
前言:
支付宝小程序现阶段还处于内测阶段,所以现在的开发也只是基于公司业务的需要。接下来和大家分享一下自己开发支付宝小程序的心得和见解吧。
1.关于小程序
目前小程序使用最广最多的莫过于最先推出的微信小程序,近期微信小程序更新十分频繁,不仅开放了众多接口,还推出了小程序广告,为我们描绘了未来生活在小程序的连接下将多么便利。虽然到处都是二维码的世界不大美观,但微信小程序的菊花样式二维码图案还算是可以接受的。

但是作为微信支付最大的竞争对手支付宝,当然也不能坐视不理,所以支付宝也在酝酿着自己的小程序,目前已经有很多内测的厂家介入开发,当然,现在还没有提供一个支付宝小程序的入口。我们知道支付宝在AR领域早已有所尝试,去年中秋的AR扫一扫月亮以及春节时期火爆的AR扫一扫集福活动都一定程度上为大家科普了AR+扫一扫的操作流程。而事实上,支付宝的AR开发平台已经进入试验阶段,在最近热播的《奇葩说 4》中,用支付宝扫一扫片头广告的海飞丝 Logo,即会跳出一个广告页面。

可以这么认为,微信小程序发明了一种新样式的二维码图案来取代原来存在已久四四方方的老样式,而支付宝则让现实生活的各种 Logo 都变成可以扫的“二维码”。两者都在小程序入口的美化上下了功夫,如若识别率足够高的话,支付宝小程序的应用场景将会更加广泛。商家无需在店面或者各种宣传材料上布置更多的二维码,只需处处亮出自己的Logo,即可在不同的场景中为消费者展示不同的内容。
2.支付宝小程序开发体验
还处于内测阶段的支付小程序,开发起来可想而知,网上关于这类的文档踩坑记录还是很少的,所以一切都得靠自己了,当然如果公司和支付宝有技术对接,还是可以解决一些问题的。
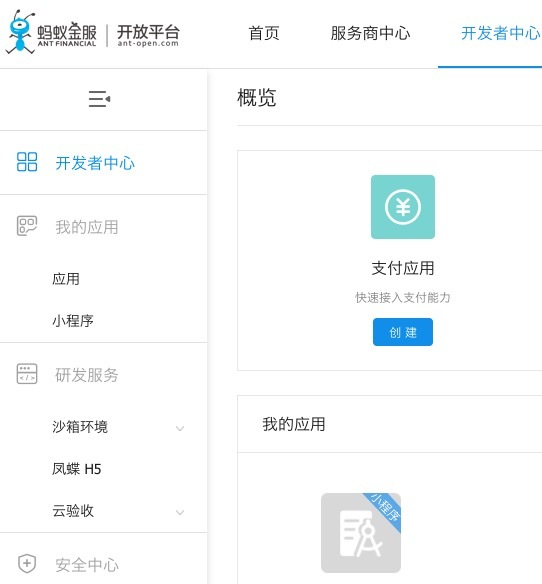
1.开发入口 登录 - 支付宝
这里进去的话需要做的目前需要公司跟支付宝那边对接,让支付宝帮着开通一个小程序入口,这样才能正真的去体验小程序

2.开发文档
支付宝小程序开发文档,和微信小程序开发文档基本上一模一样(登录 - 支付宝),就是命名不一样而已,他们的语法和运作方式也是很相似,每个支付宝小程序的顶层一般包含三个文件:
- app.js:应用逻辑
- app.acss:应用样式(选配)
- app.json:应用配置(选配) 如果开发过微信小程序的小伙伴应该知道微信小程序也是很类似。 对于pages每个页面都会有一个文件夹,并包含四个文件:.wxml, .js, .json, .wxss。支付宝也是很类似:.axml, .js, .json, .acss。 再来看他们提供的API,也是基本上微信小程序有的,支付宝小程序也都有,所以写过微信小程序的小伙伴写起来支付宝小程序还是没有任何障碍的。
3.运行基本原理
- JavaScript: 支付宝小程序的 JavaScript 运行环境即不是 Browser 也不是 Node.js。它运行在支付宝 App 的上下文中,不能操作 Browser context 下的 DOM,也不能通过 Node.js 相关接口访问操作系统 API。所以,严格意义来讲,支付宝小程序并不是 Html5,虽然开发过程和用到的技术栈和 Html5 是相通的。他可以通过调用支付宝提供的API来调用原生应用的相关功能,比如定位、网络、视频… 同事也可以调用支付宝提供的开放接口:支付,用户授权。
- AXML: 作为支付宝小程序的展示层,并不是使用 Html,而是自己发明的基于 XML 语法的描述。
- ACSS: 用来修饰展示层的样式。官方的描述是 “用于描述页面的样式。它是一套样式语言,用于描述 axml 的组件样式,决定 axml 的组件应该怎么显示。为了适应广大的前端开发者,我们的 acss 具有 css 大部分特性。”同时,支付宝小程序提供了一个css 单位rpx(responsive pixel)可以根据屏幕宽度进行自适应。并同样支持样式导入import。
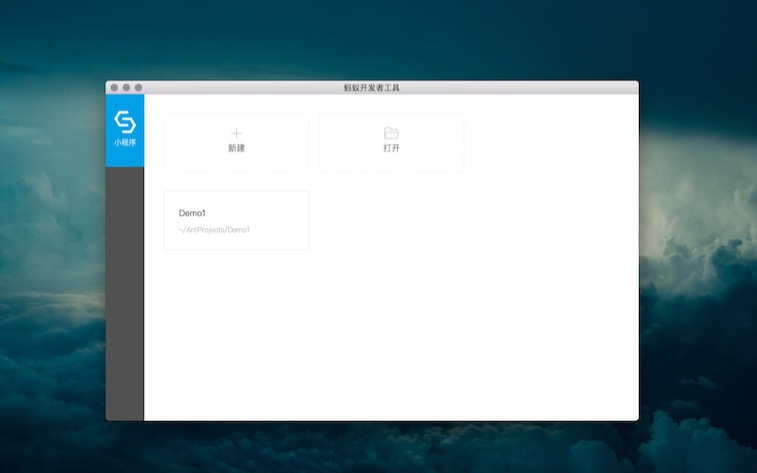
4.开发工具
支付宝用的 IED

提供相关的本地调试,真机调试和沙箱环境功能。跟微信小程序的开发工具功能也差不多。
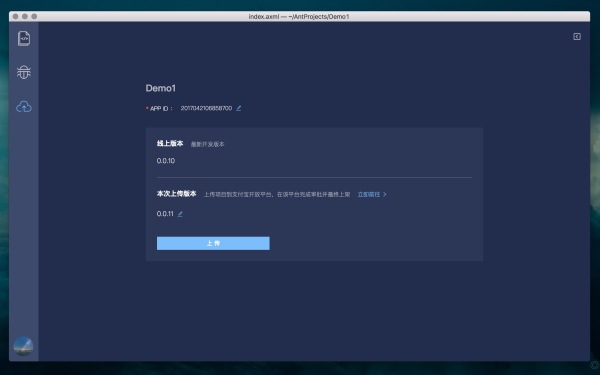
- 发布上线
开发者选中”发布”功能后, 需要确定如下发布信息:
- 填写在开放平台申请的 APPID
- 根据开放平台当前版本, 填写待发布的版本号

结语:
至此相关的支付宝小程序变介绍完了,如有疏漏之处,可以提意见。关于支付宝和微信两个小程序之争也不用特别在意,作为一个技术人员来说,最重要的是做好自己的对新生事物的接受能力,并保持理性。技术发展是好的,而我们要做的就是在发展的同时,选择自己正真需要的工具。一切从应用场景谈起嘛!